Oban’s reverse gift guide: What not to buy this Christmas
This holiday season, avoid cultural missteps with Oban’s reverse gift guide. Discover what not to buy across different cultures, from Germany to China.

We’ve all had the irritating experience of clicking through endless category pages, each with 12 products on them and waiting for the next page to load only to find that what you’re looking for isn’t on that page either.
One way to improve the customer experience on these pages is by using infinite scroll, but this can cause a different problem by making items ‘below the fold’ invisible to Google and damaging your site’s visibility.
Category landing pages, or grid pages, should help customers get to the most suitable product pages on your site quickly. As these pages will always be ‘live’ (unlike individual products which can go in and out of stock), using the ideal layout for category pages will improve your site’s visibility as well as the customer journey and, thereby, your e-commerce results.
This article describes a couple of ways to optimise category and product pages to please both customers and search engines.
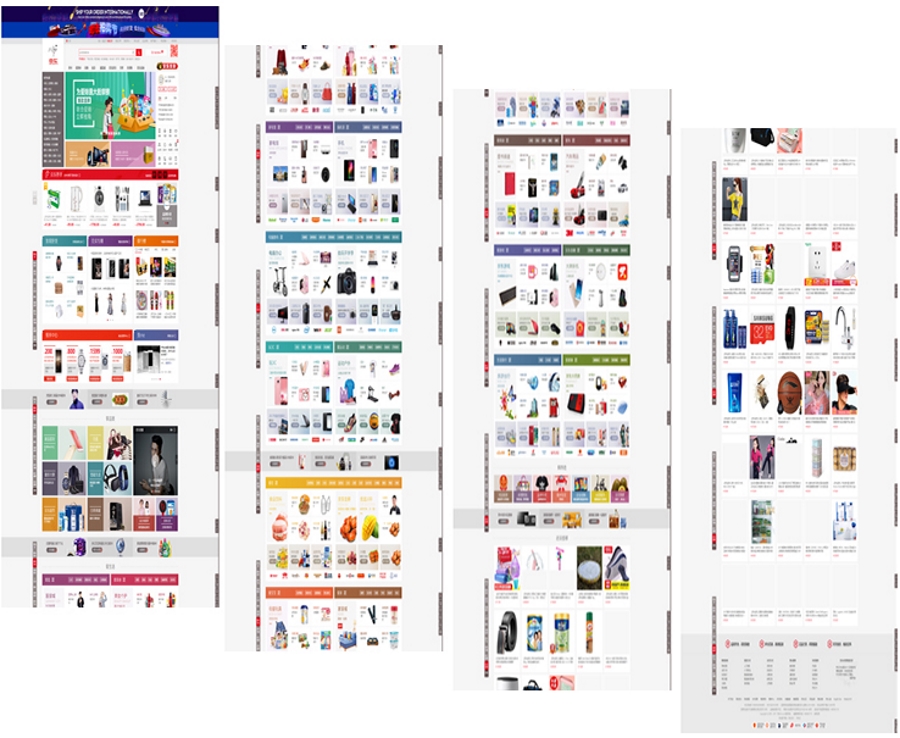
In international markets such as China, users are accustomed to scrolling websites with lots of content. Examples would be the popular news site Sina.com and e-commerce websites such as JD.com. Therefore, some international audiences are comfortable with using infinite scroll. The image below shows four screengrabs we took from the JD.com site, which scrolls 12 times to show all the content.

Many social media sites load new posts directly into your feed without the need to go to another page. This functionality is becoming increasingly prevalent on e-commerce sites, as users become more familiar with it.
Infinite scroll can work well from an SEO perspective, but the method you use to implement it needs careful consideration.
If the functionality is added using JavaScript, it is likely that the products appearing at the bottom of the page will be invisible to Google. The names, pictures and links of these products aren’t in the page code and instead only load when the JavaScript fires. The best way to get around this challenge is to use some form of pagination in the infinite scroll set up.
In website development, pagination is the process of splitting product listings into multiple pages while allowing the user to see listings as an infinite scroll.
One way to implement pagination is to change the URL as the user scrolls down by adding a ‘?scrollpage=2’ tag at the end of the URL. This URL suffix allows search engines to see a unique page and therefore enables indexation of products that don’t load until the user scrolls.
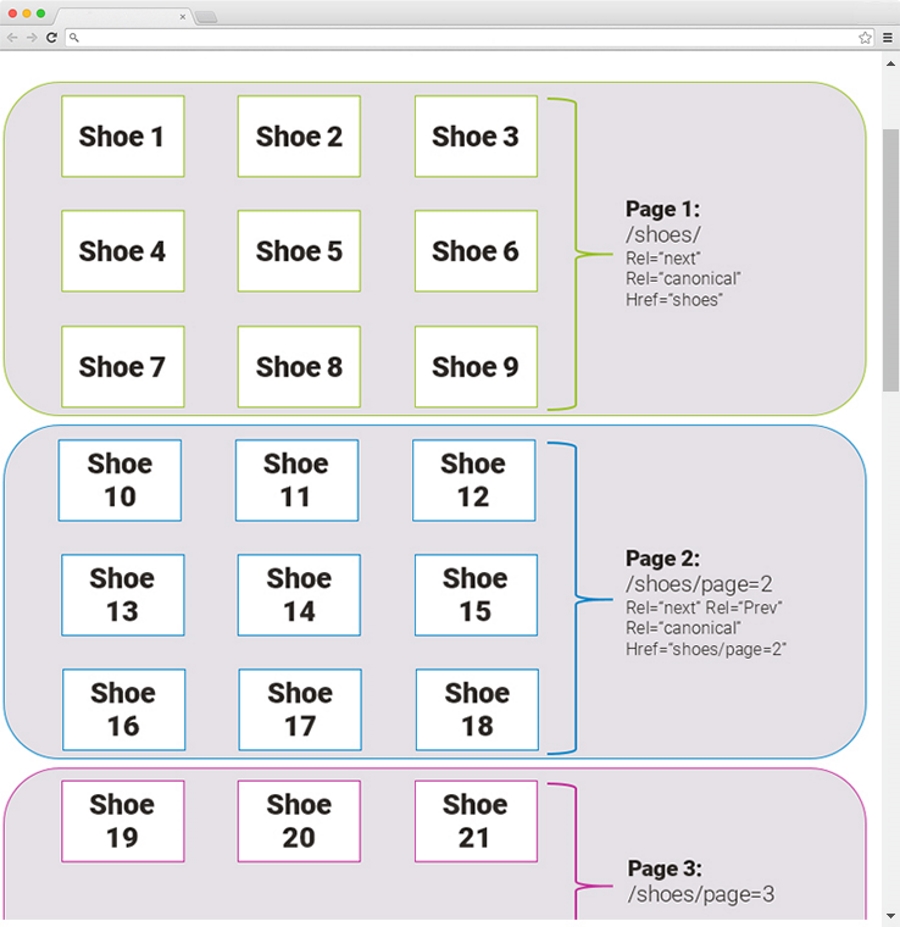
The alternative is to add pagination meta tags into the code of your pages. The benefit of this method is that the URL won’t change for a user, but Google can see a static URL in the code for each section of the page. To your prospective customer, the diagram below looks like a single page, but a search engine can see it as three pages with 9 shoes showing on each and indexes it accordingly.

Getting infinite scroll right ensures that Google can index all your products and that you don’t end up restricting your site’s visibility because search engines are failing to see large amounts of your product range and content.
To discuss more ways to improve search engine visibility on your e-commerce site, please get in touch.